Quer estejas a planear um novo
blog-post, ou a procurar imagens de stock gratuitas para o teu website,
provavelmente já reparas-te que há mais de um tipo de formato de ficheiro
disponível.
Existem ficheiros PNG, GIFs e muitas outras opções a considerar. No
entanto, uma das questões mais confusas que os líderes empresariais e os
marketers precisam de se fazer a si próprios, é qual é a diferença entre JPG
vs JPEG?
À primeira vista, estas opções de formato parecem quase exatamente
iguais.
Na verdade, JPG e JPEG são tão semelhantes, que já podes ter usado os dois
termos alternadamente no passado.
Hoje, vou explicar a diferença entre uma imagem JPG e uma imagem JPEG, para
que saibas de uma vez por todas o que precisas para o seu website.
O que é JPEG?
No mundo do design, JPEG significa três coisas diferentes:
-
Compressão de perda JPEG: Sempre que fizeres o upload de uma
imagem para o teu website, estarás a tentar encontrar um equilíbrio entre
manter a qualidade da imagem e reduzir a velocidade do site. Uma imagem
muito grande pode demorar uma eternidade a carregar no navegador do teu
cliente, prejudicando a sua experiência no teu site. No entanto, o método
de compressão de perda JPEG pode ajudar a manter os teus ficheiros visuais
pequenos, de modo a que carreguem mais rapidamente online.
-
O "Joint Photographic Experts Group": O termo "JPEG" também pode referir-se ao
Joint Photographic Experts Group, que é o nome do subcomité
responsável pela construção da norma de imagem JPEG. O formato JPEG foi
emitido pela Organização Internacional para a Normalização em 1992.
-
O formato de ficheiro JPEG: O formato de ficheiro JPEG é o nosso
foco para o artigo de hoje. Esta é uma forma de salvar uma imagem digital.
O formato JPEG é a opção mais comum usada pelas câmaras digitais, e
suporta 16.777.216 cores no total. O JPEG também reduz significativamente
o tamanho das suas imagens ao guardá-las, graças à compressão lossy.
O formato de imagem JPEG é perfeitamente adequado para um monte de tipos
de imagem. No entanto, o JPEG pode não ser ideal para imagens com arestas
mais afiadas, porque as cores do ficheiro são mais propensas a
misturar-se.
Se estás a procura de ter uma imagem muito nítida, a partida terás que
mudar o formato de ficheiro para PNG. Isto porque os PNG's exibem os
pixels individuais mais completamente.
O que é JPG?
O termo JPG refere-se apenas ao formato de ficheiro JPEG que está disponível no teu computador. Isso mesmo – é exatamente o mesmo que o formato JPEG que delineamos acima.
Então, por que podes encontrar referências a ambos os termos em inúmeros sites de design e desenvolvedores?
Bem, o termo JPG ainda está em uso a partir dos dias mais antigos do Windows, quando os sistemas operativos mais jovens ainda usavam o termo .JPG em vez de JPEG.
Muitos dos processos do sistema operativo em versões mais antigas do Windows tinham um limite de 3 letras para nomes de ficheiros, o que significava que não conseguias encaixar esse "E" extra na mistura. Este problema não existia nos sistemas Mac e Linux, pelo que ainda podia guardar as suas imagens como JPEG na altura, mas tinha de ficar com o JPG no Windows.
Obviamente, tivemos inúmeras atualizações para o Windows OS ao longo dos anos, o que significa que agora temos acesso a ficheiros JPEG no Windows também.
Embora o formato em si não tenha mudado, evoluiu a forma como o Windows pode rotular os seus ficheiros. É por isso que há tanta confusão no mundo da imagem JPEG/JPG. Muitas pessoas estão tão habituadas a dizer JPG que não deixaram de se referir ao formato desta forma ao longo dos anos.
Factos a conhecer sobre o formato JPEG
Agora que sabes que não há necessidade do debate JPEG vs JPG, podes estar a perguntar-te se há algo de especial que afaste este formato de ficheiros das alternativas.
Afinal, tem de haver uma razão para o JPEG ser uma das escolhas mais populares de formatação para imagens em todo o mundo, certo?
Bem, o formato de ficheiro JPG/JPEG suporta algo chamado "Raster" - que é uma coisa que distingue esta opção.
Uma imagem de computador pode ser criada como um raster ou uma imagem vetorial.
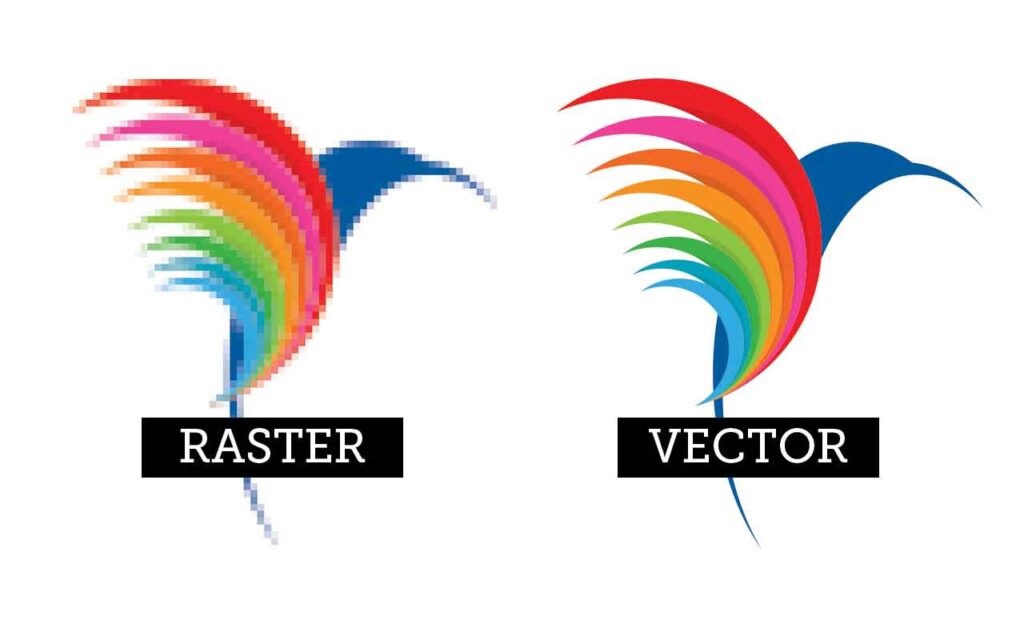
Imagens Raster/Vetor
Gráficos raster são basicamente bitmaps de uma imagem. Por outras palavras, uma imagem raster é uma grelha que é composta por pequenos píxeis individuais. Quando combinamos os pixels numa grelha, criam uma fotografia ou imagem completa. Cada pixel é codificado de acordo com uma sombra específica, para que possa criar imagens infinitas usando uma grelha de bitmap.
Por outro lado, os vetores são imagens baseadas em fórmulas matemáticas específicas. Um vetor pode definir formas geométricas como linhas, polígonos, círculos, curvas e retângulos.
Na seguinte imagem conseguimos ver a diferença entre uma imagem raster e vetor:
Os ficheiros de imagem raster são melhores para imagens não forradas, como gráficos detalhados, fotografia digitalizada e peças de arte específicas. A complexidade da grelha de bitmap também significa que os JPEGs podem ter gradações de sombra muito subtis, bem como formas e linhas relativamente indefinidas.
Já a natureza geográfica dos vetores torna-os excelentes para imagens de ponta reta. No entanto, um vetor não é muito bom para peças coloridas e detalhadas, porque não há gradações de cores únicas.
Embora seja mais provável que uses uma imagem raster para uma foto de blog, podes usar um vetor para criar um logotipo ou alguma arte de linha para o seu site.
JPEG vs JPG: É tudo o mesmo?
Atualmente, as imagens JPG e JPEG são a mesma coisa.
A única diferença entre os dois formatos de ficheiros é que um vem com uma letra a menos do que a outra. A definição de formato de ficheiro JPG foi concebida numa altura em que os tipos de ficheiros só podiam ter uma extensão de 3 letras. No entanto, o JPG sempre foi tecnicamente JPEG, e vice-versa.
Não importa o que lhes chames, as imagens JPEG e JPG têm os seus benefícios no mundo do web design e gestão de imagens. Estes ficheiros permitem-lhe reduzir o tamanho das suas imagens para uma visualização web mais rápida e conveniente. Além disso, as imagens JPEG e JPG são algumas das mais comuns no mundo digital, o que significa que não deve ter problemas em encontrar plugins e temas que aceitam uploads JPEG.





Comentários
Postar um comentário